
Open WebUI集成高德mcp服务
一、准备工作
获取高德地图api key
https://console.amap.com/dev/key/app
登录 高德开放平台控制台,如果没有开发者账号,请注册成为开发者。

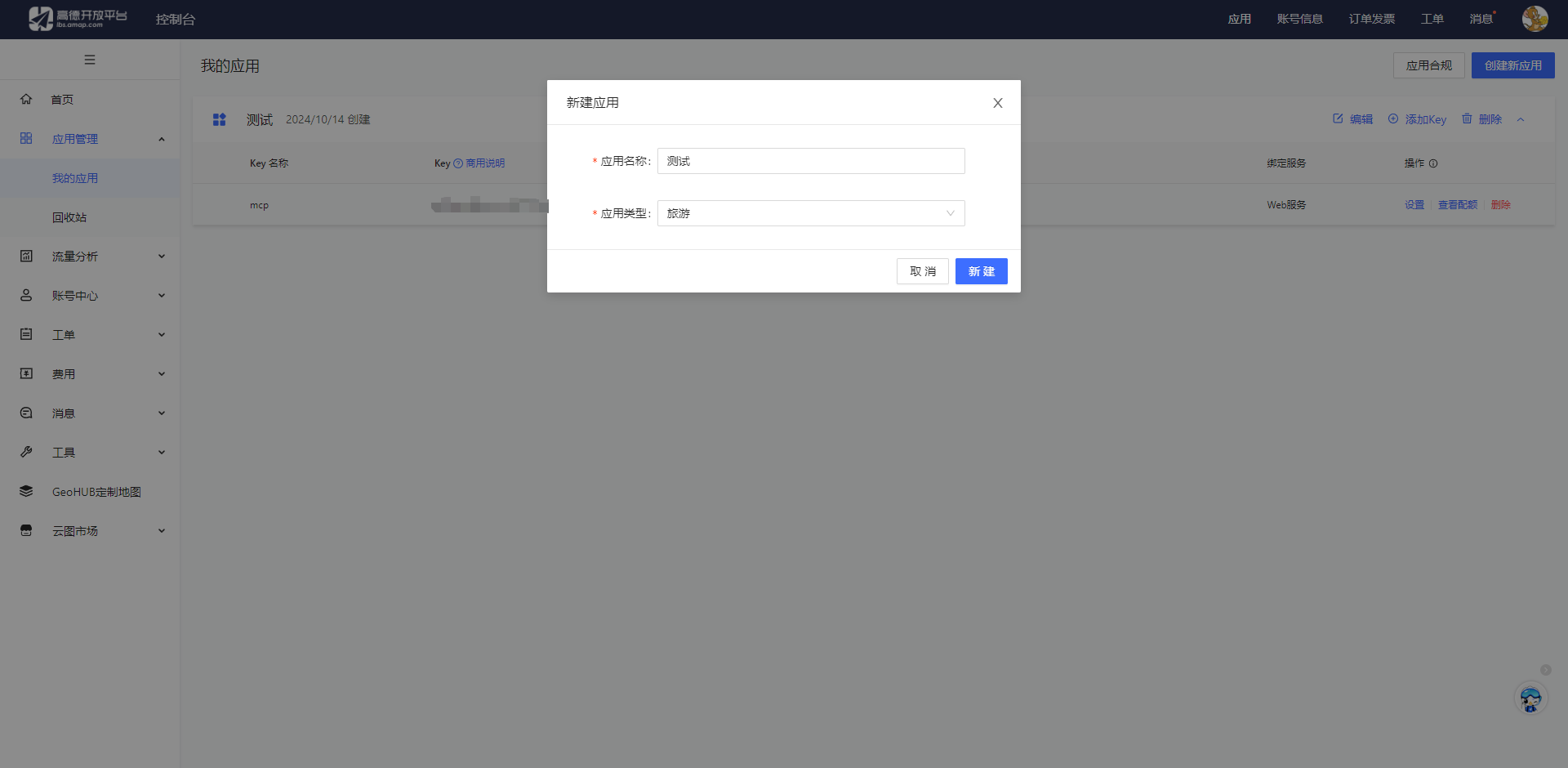
创建新应用

创建key
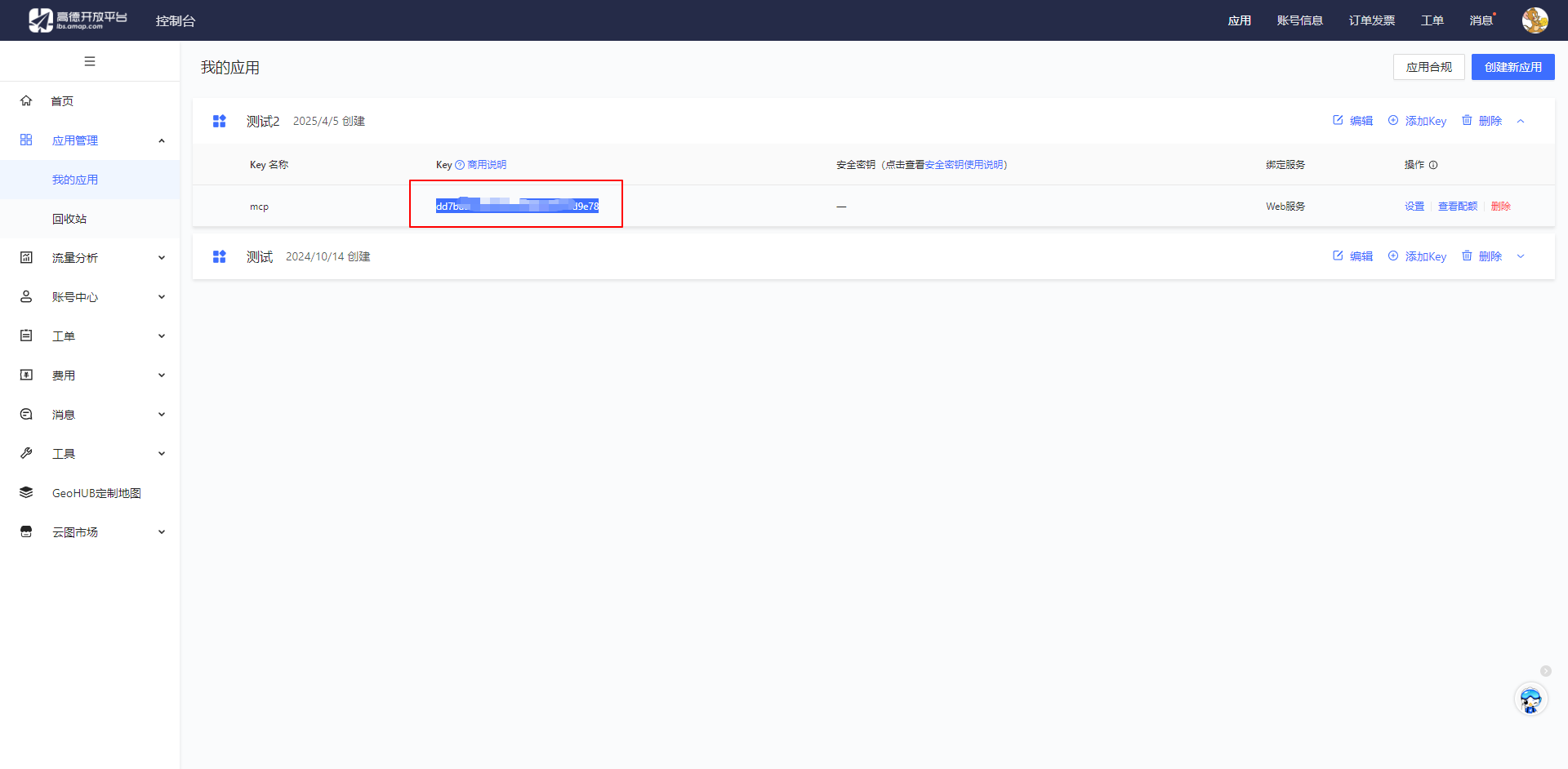
进入【应用管理】,在我的应用中选择需要创建 Key 的应用,点击【添加 Key】,表单中的服务平台选择【Web 服务】。

选择web服务窗口key

保存下来key值

二、Docker部署mcp代理
下载镜像
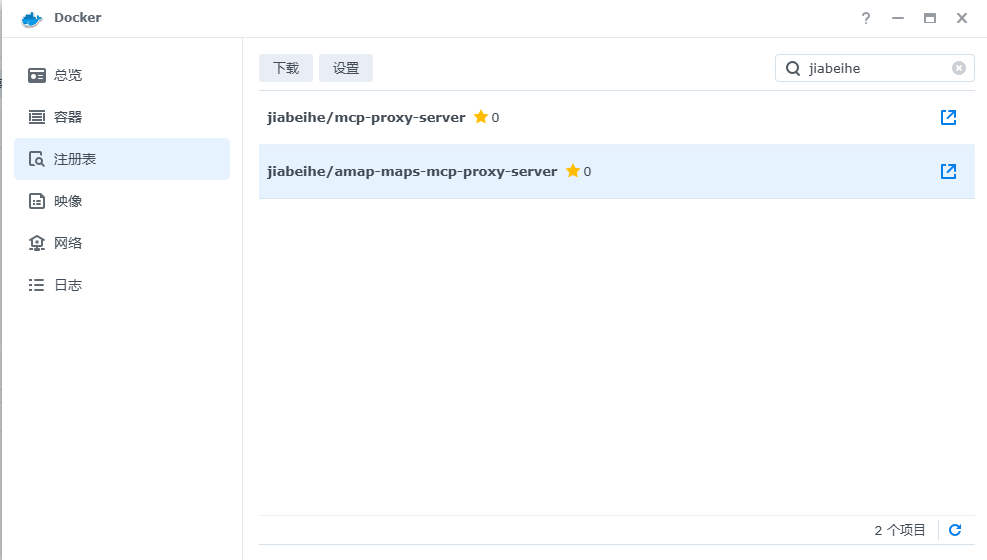
群晖注册表里面搜索jiabeihe/amap-maps-mcp-proxy-server 下载高德地图mcp镜像
或者使用命令下载
docker pull jiabeihe/amap-maps-mcp-proxy-server:latest

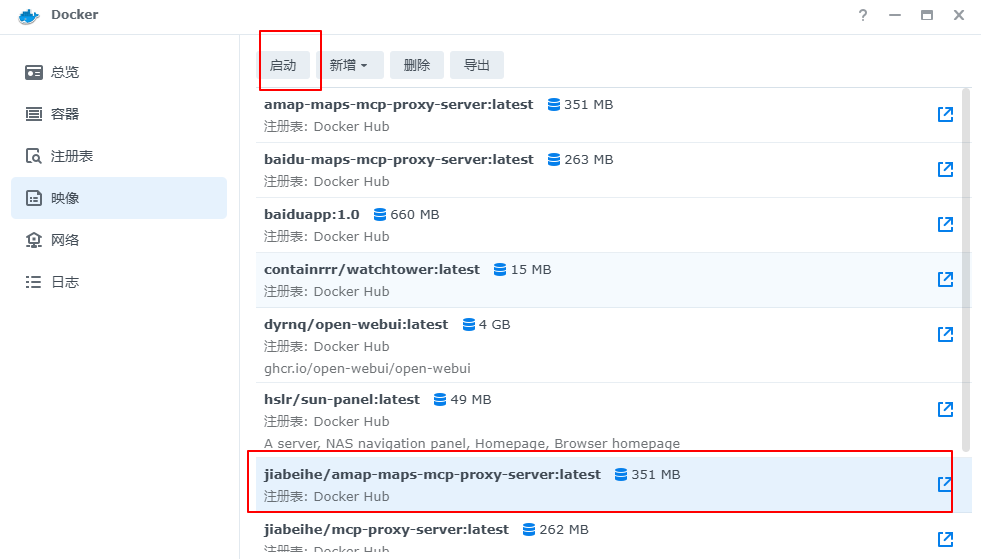
启动镜像
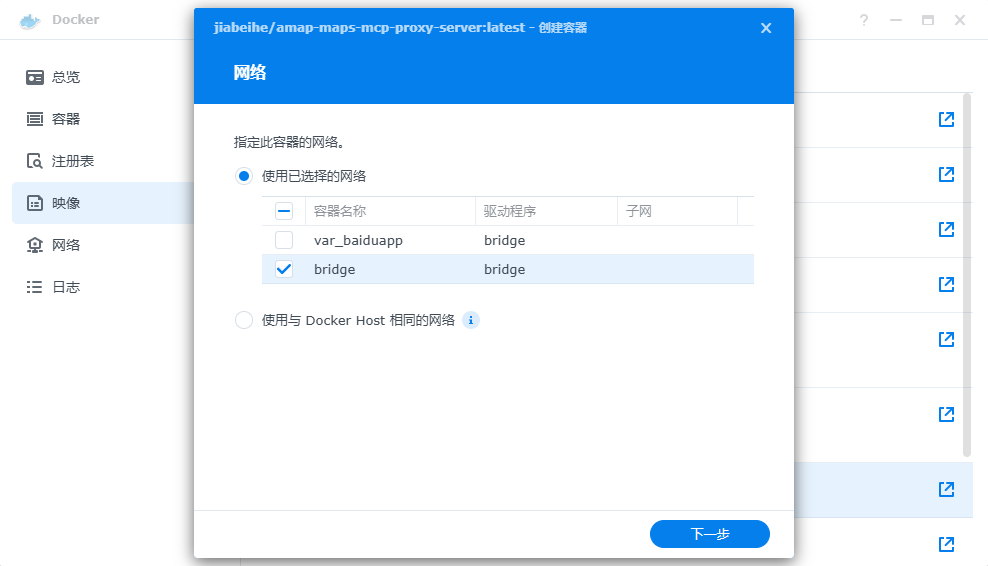
选择下载的镜像,点击启动


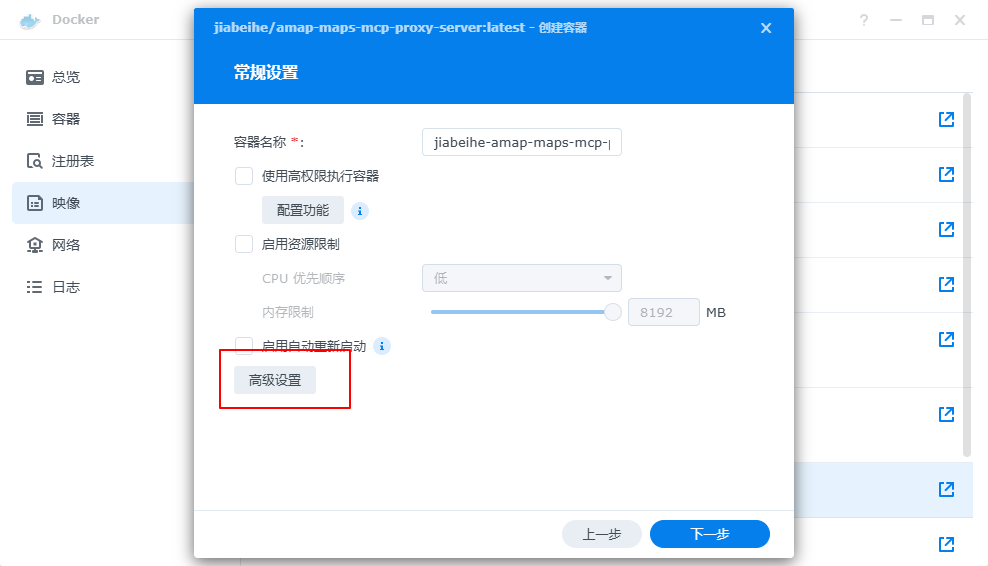
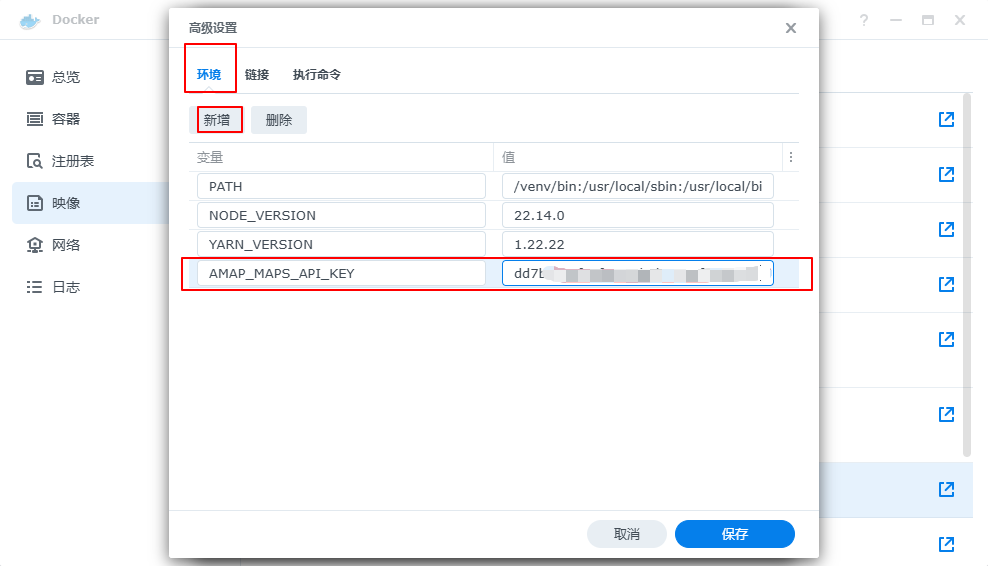
高级设置添加环境参数

AMAP_MAPS_API_KEY=xxxx

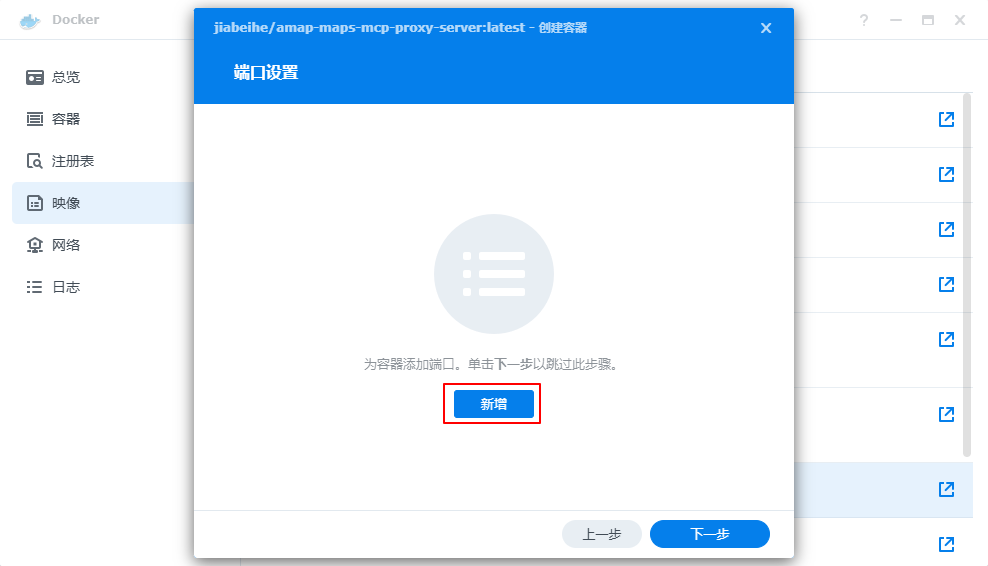
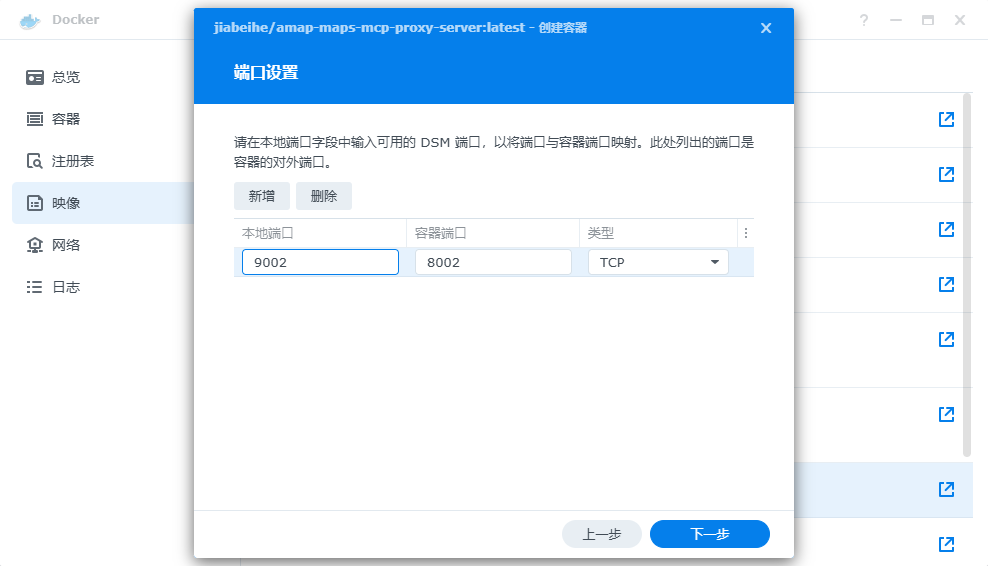
映射本地端口


一直下一步运行容器,启动容器后浏览器输入
nas的ip:本地端口/amap/docs
http://192.168.31.235:9002/amap/docs
出现这个页面就代表代理部署成功

三、OpenWebui端
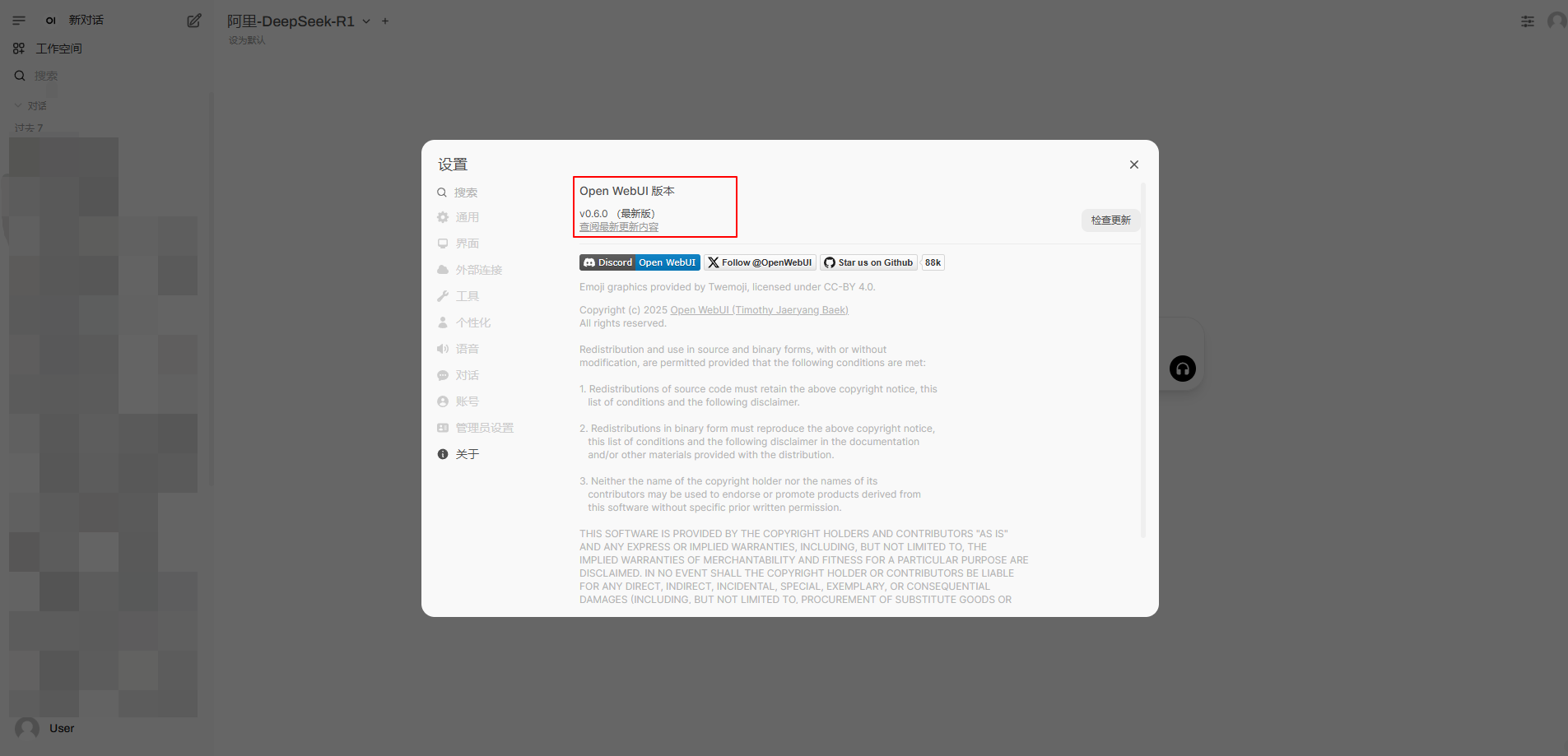
openwebui v0.6版本以上才支持mcp服务,如果版本不是在0.6以上,请先自行更新版本。

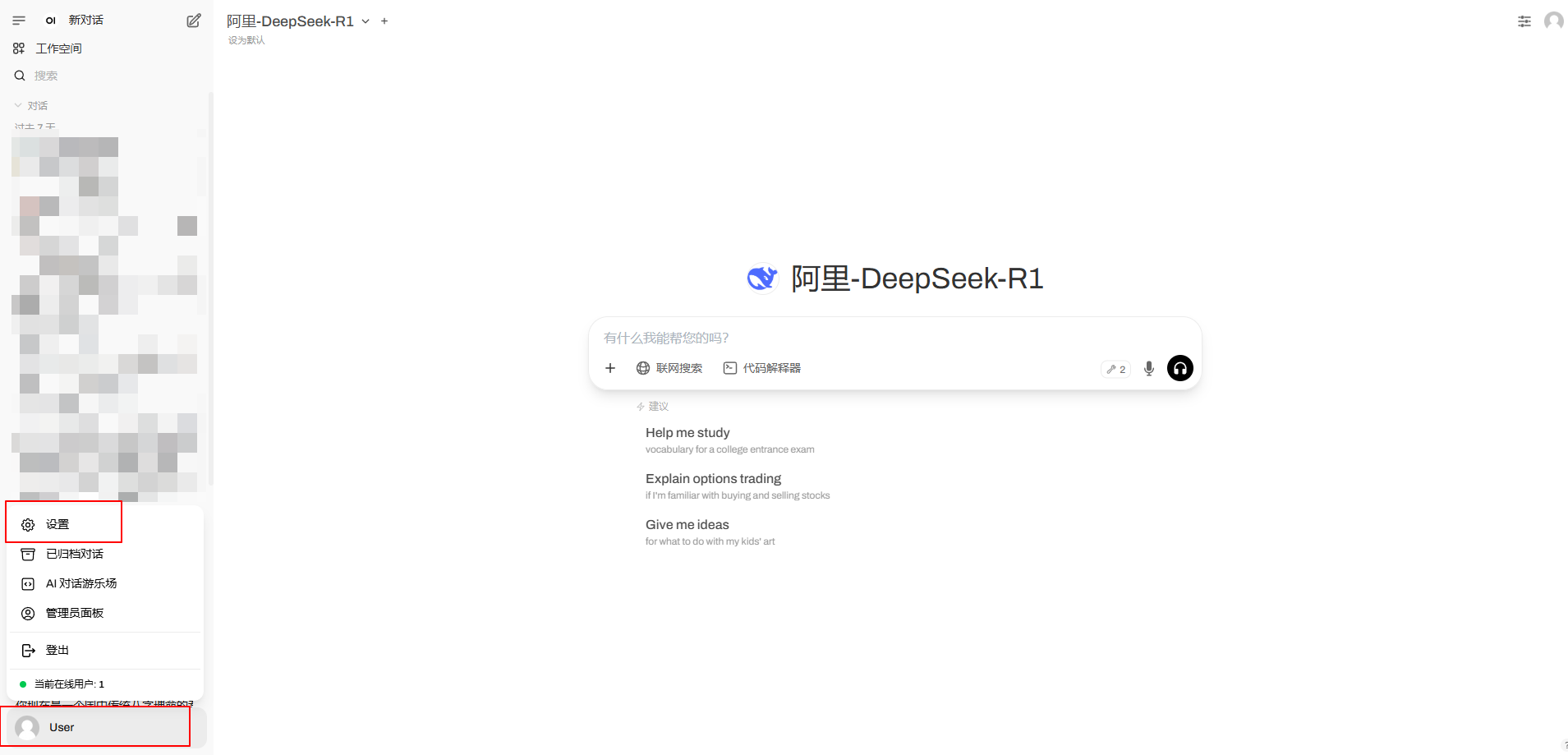
点击左下角的用户设置

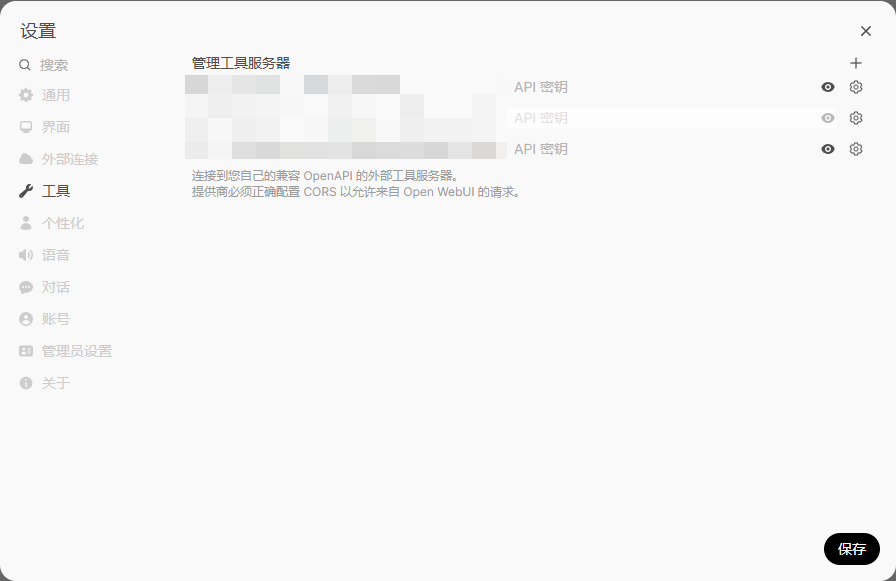
选择工具,添加工具服务器

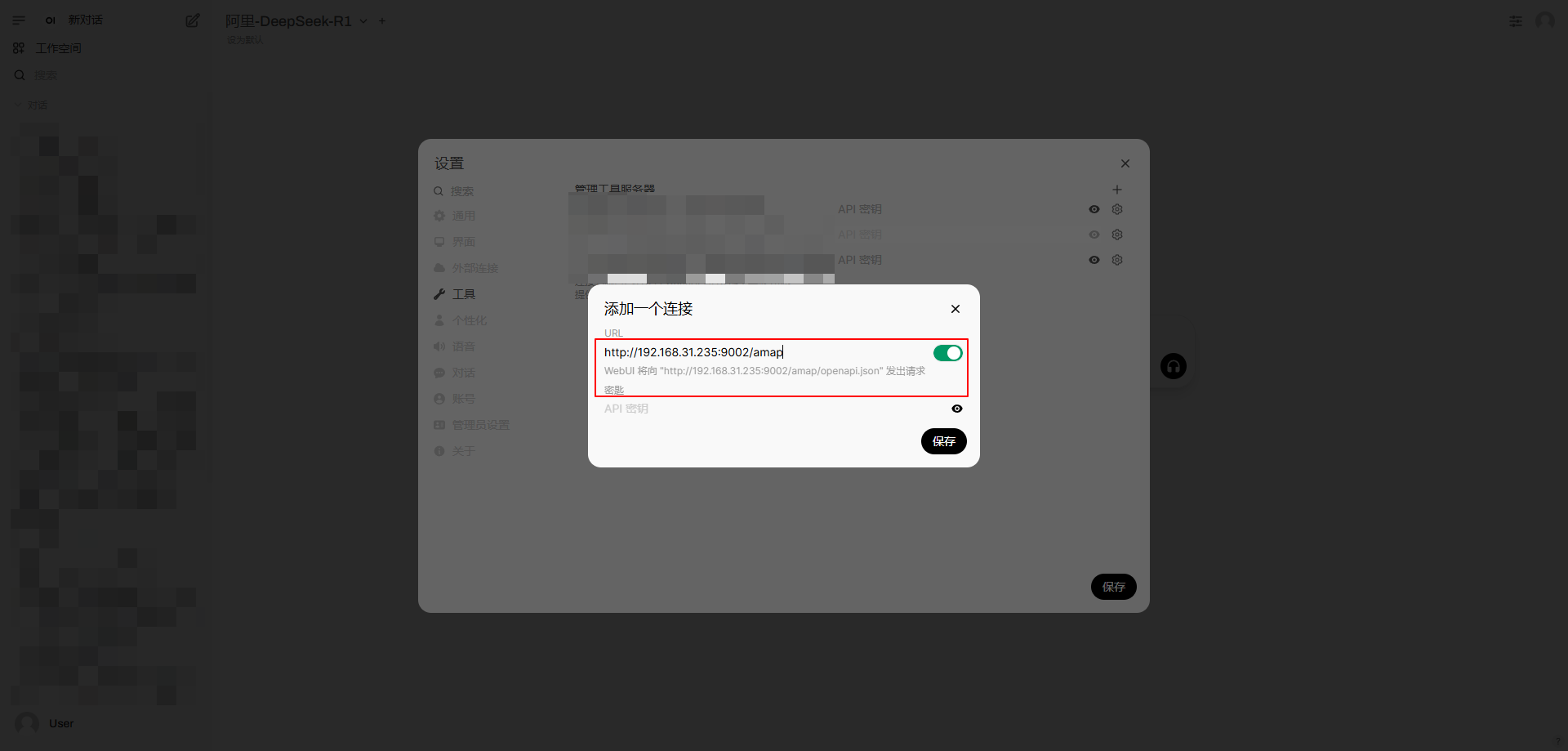
输入部署的服务地址,不加最后的 /docs,点击保存

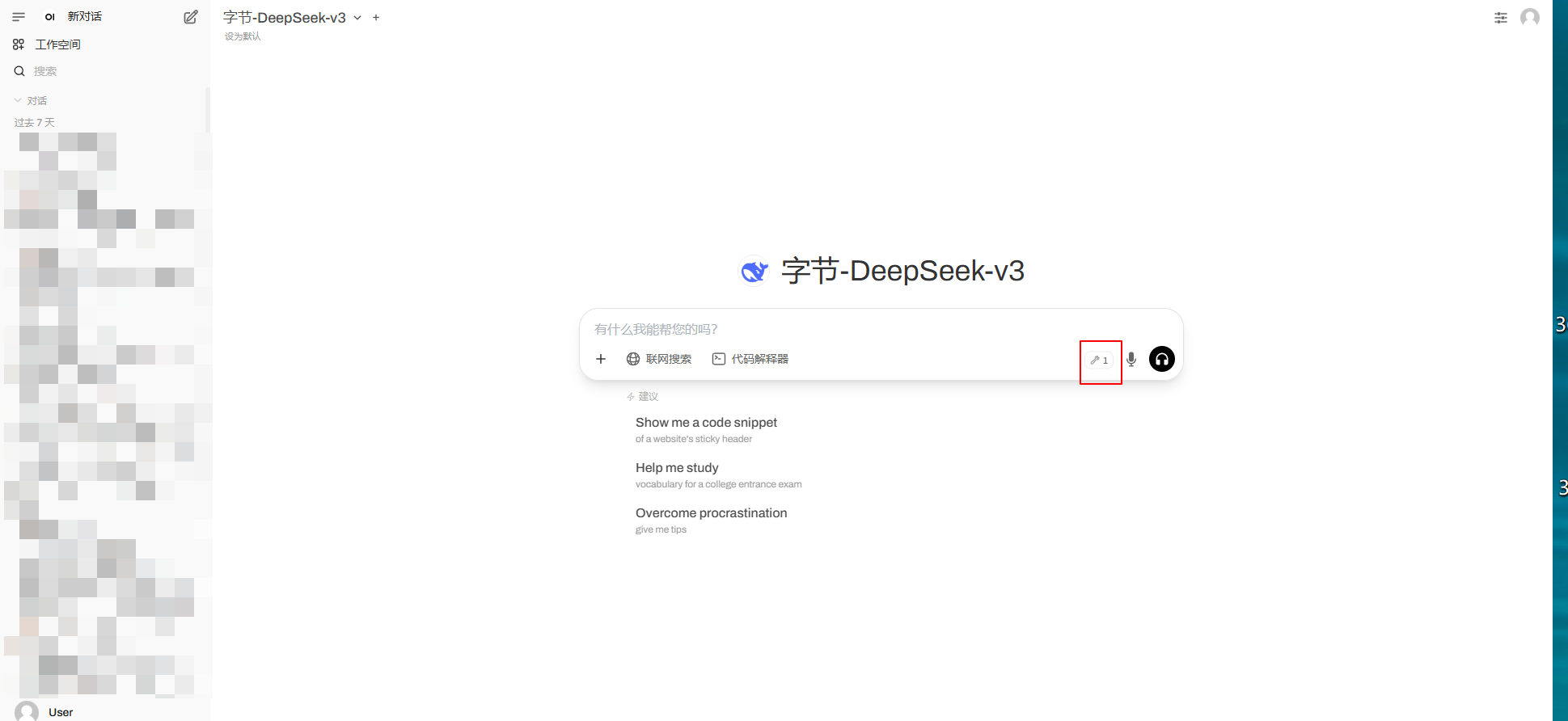
再点开新建窗口,右下方就会出现一个工具栏

提问问题校验下,出现后面的接口名称就代表调用了高德的mcp服务

本文是原创文章,完整转载请注明出处
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果